

Oh neat, didn’t know it had this feature, thanks!


Oh neat, didn’t know it had this feature, thanks!


I’ll bite the bait and ask you to explain how Starlink satellites contribute towards the space junk problem without having to reference astronomy or bringing up you-know-who’s name.



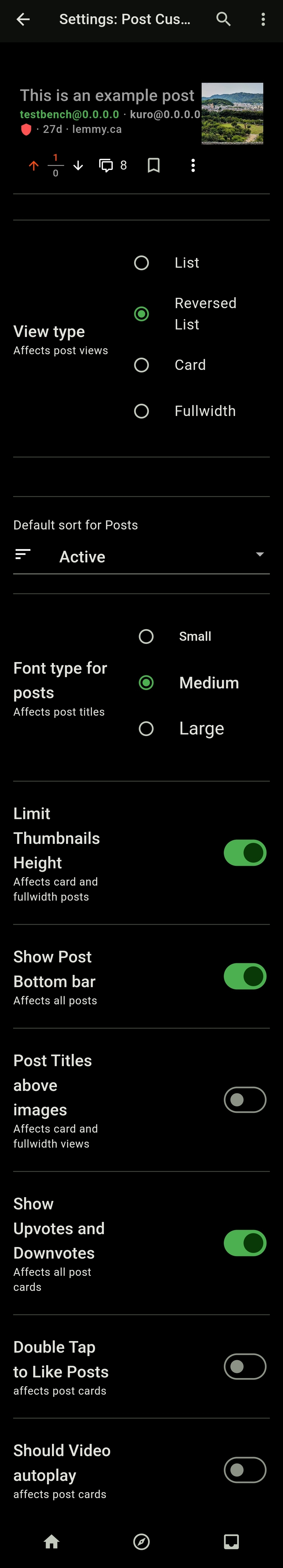
I have mine configured like this to mimic the RIF layout


From a technical standpoint, I can’t see media-heavy social media in the format of Facebook lasting too long in a federated environment considering the costs involved to maintain the server instance. Trying to do that while being free is absolutely unsustainable. Another shift in resource management would have to happen before platforms like that would be inexpensive and scalable.
Currently, Lemmy instances are slowly and steadily growing with each user interaction within, and between instances. Most shared content is link aggregation meaning minimal server resources. But resource usage goes up much faster when images, or even videos are uploaded to be shared. This format will only grow more expensive over time, and definitely won’t last in the current format.


Ah, updated Connect and can confirm it behaves normally, sorry about that! (Thought it had already updated)


Still loving all the updates and thanks for the amazing work!
It’s not really a bug, just wonky behavior. When viewing a large image that requires zooming, moving around in the image seems to make connect close the image. So I end up trying to view the image several times, or get frustrated enough to download the image just to view it 🥲
Oh hey you added in the comment stuff! It’s great for an initial release, though it definitely does need some refinement to be easily useable.
HFY = Humanity Fuck Yeah! A place for writers to post their stories about humans being awesome. Many of them were sci-fi space operas which is what I loved.